How we worked with WebRefresh to achieve a perfect lighthouse score migrating their site from Squarespace to Webflow
.jpg)
WebRefresh and their challenges with Squarespace
The team at WebRefresh came to us as a referral from our friends over at HFM. They had been working with a current Webflow website and noticed the performance potential for Webflow. With their existing site on Squarespace, they found limitations to their site performance and enquired about a Squarespace to Webflow Migration. With Squarespace It can be difficult to get performance scores above 90 which can hinder SEO efforts. They came to us with the initial goal of getting in the green (90 or above) by using Webflow as a base. Over the course of the project that target moved once we realised, working together we had a shot at potentially reaching a perfect score.
Squarespace's Limitations in SEO Performance
Squarespace, while user-friendly and simple in its approach, often falls short in regards to SEO, particularly in terms of site speed and flexibility. The platform's limitations meant that even though you have the expertise, there’s only so much you can do if your site isn’t performing. The most basic SEO efforts can be compromised, leading to a frustrating plateau in your strategy.

Utilising Webflow for Superior Performance
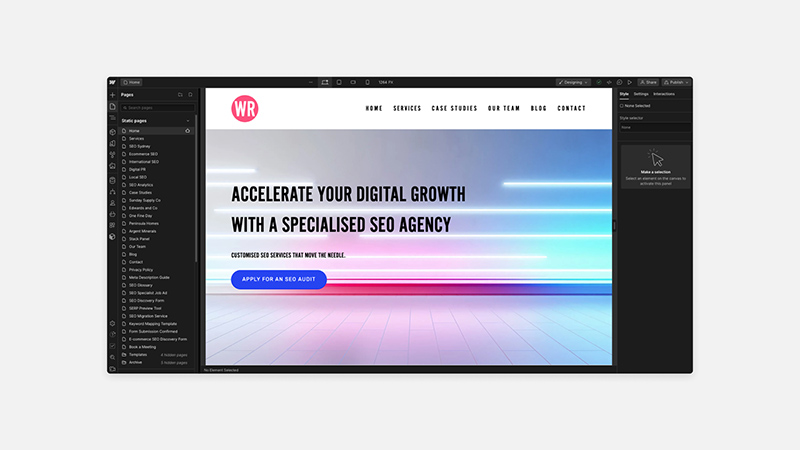
With my experience and going all in on Webflow around 3 years ago, we knew Webflow was the ideal solution. Its reputation for high performance, coupled with greater SEO customisation options was a no brainer. The flexibility in handling complex design elements without compromising on site speed was also a huge selling point. It was an exciting step in the progression of the WebRefresh website, to take it to a new level.
The problem is, that even with all the new tools and help with AI recently, there was still no easy way to get a site migrated from Squarespace to Webflow.
How were we going to get this done?
Although it was a big task, we had a clear path forward - we had to get the site over to Webflow, a blank slate to rebuild and optimise as we progressed. All up the site had around 40 pages on his Squarespace site including 10 blog posts, 6 case studies and roughly 5 SEO tool pages including his SERP Snippet tool and SEO Glossary. This wasn’t including all of his service pages, which were important to keep in tact.
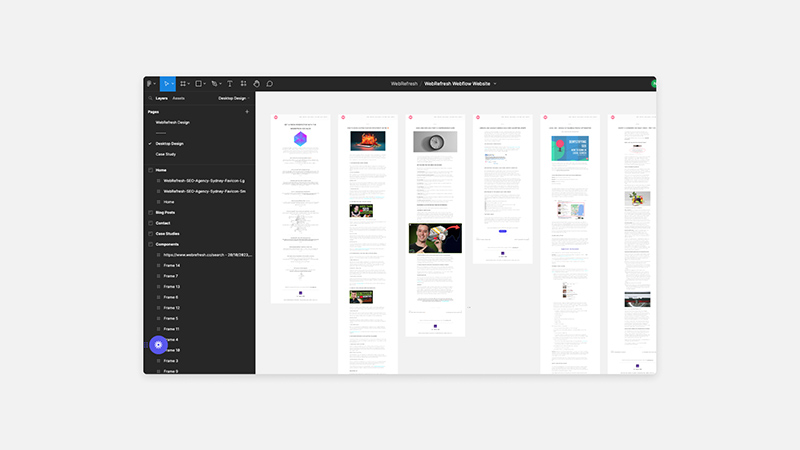
There’s no short cuts with a Squarespace to Webflow Conversion so we knew that a managed and well executed manual migration was the way to go. We started by mapping out the website’s existing site structure, identifying key content, and planning the design transfer. This phase was critical in ensuring that the transition would be smooth and that no essential elements were lost. We brought the whole site into Figma where we had a visual database and backup of the site if anything were to happen.
Our primary goal was to significantly improve the site's Core Web Vitals score, aiming for 90+. All up the process almost exactly a month from start to finish. There ended up being no downtime at all, as we could work on it and make revisions in the background on a Webflow Subdomain.

The Migration Process: A Step-by-Step Breakdown
We had a clear plan, and once the foundations were in place we had a scalable system to work quite fast. Our step by step breakdown included:
- Making a copy of the whole Squarespace site in Figma to ensure nothing was lost
- Creating a digital style guide in Webflow ensuring consistency in colours, styles and fonts across the site
- Identifying common components and modules to build in Webflow and use across the site to save time
- Building out the components and storing them in a Modules page
- Filling in the gaps of uncommon modules on each page
- Choosing where to link Webflow CMS and where to use Symbols to build out pages visually
- Building out the site and finalising all elements and pages
- Revising to match the existing site
- Recreating all custom elements and replicating custom code where necessary
- Optimising for delivery

Migrating to Webflow: Technical Challenges and Solutions
We faced a few challenges throughout the process, though as a whole process was quite smooth. Matching sizing and spacing throughout the site was a challenge especially with our eye for detail, wanting to get it right. Although it took a bit of time, it was also an opportunity to improve the layout and introduce more consistency and structure, helping to keep the site uniform and easy to grow and scale in the future. We made a module out of every section across the site that could be stored and used later which will help the client easily build out services pages, blog posts and case studies as they go.
The main challenge however, was getting the extra 10% from the performance metric. This is where the optimisation and page speed expertise of the team at WebRefresh really helped to achieve this goal. We entered the project knowing that Webflow was going to get us a pretty good base to work with, almost hitting 90’s once migrated but it was their insights and attention to detail that made the difference.
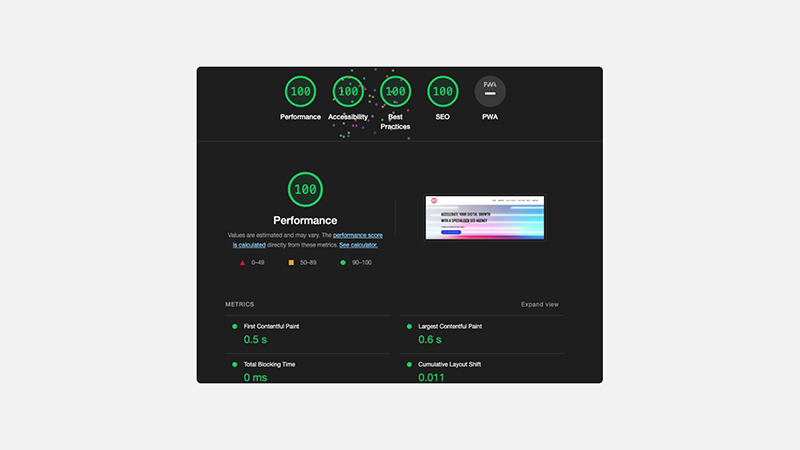
Achieving the Perfect 100: Results and Improvements
The team at WebRefresh broke down in detail their process to achieving the perfect lighthouse score in their LinkedIn post here. It’s a really insightful article that outlines the steps and testing it took including:
- Font Optimisation
- Image Optimisation
- Script Optimisation
- CSS Optimisation
Little things like google analytics, tag manager and Recaptcha were the only little hiccups, though we fortunately found ways around them in the end.
Finally A little bonus we found in the Lighthouse Score testing that saw confetti fire once you hit 100. We thought that was cool.
*It’s important to keep in mind that the lighthouse score will fluctuate, and testing in an incognito tab is essential to stop interference with extensions etc. but when we took the average over a few tests in a row we started to see consistent 100’s across all performance metrics including Performance, SEO and Accessibility.

Client Feedback and Business Impact
The client’s feedback with the migration was overwhelmingly positive. They were excited that they now had the website completely across to Webflow without limitations with the future of the site.
A little bit of what the client had to say:
“Build Digital is a diamond in the rough! Great communication, great end result. Love your 'give it a shot' attitude and ability to problem solve to bring value. It's very rare to find the combination of great design, development and problem-solving that Nick and the team at Build Digital provide.”

Our Key Takeaways from the Migration Experience
This migration taught us the importance of choosing a platform for the future of your business and the small details that make the difference. Although it’s important to have a website live, it can be quite nerve-racking as a business owner if there is something holding the site back technically, that stops it from getting in front of people. We learned that while aesthetics are important, technical performance is just as crucial, making or breaking a site's chances of success with SEO.
This journey highlights the transformative power of the right web platform. Embracing change, though daunting, can lead to SEO results that can drastically enhance business growth. We know it’s not viable at times for complete website overhauls, migrations or redesigns, however it is so important to get your site checked, as even the smallest detail could be holding you back from climbing up the rankings.
Project Credits:
Optimised WebFlow Build by Build Digital
Page Speed Optimisation by WebRefresh
Custom script creation and minification by ChatGPT
Special mention to Erwin Hofman for some helpful tips.
Got Questions? Talk to us about our experience


.jpg)
